Studio Building Blocks
In Mule Studio, a building block is a visual representation of an element.
If building a Mule application via XML in an integrated development environment, a developer configures a series of elements in a specific order to create a flow. An element, enclosed within angle brackets, defines an activity that Mule must perform when processing a message. For example, an <http:inbound endpoint> element receives new messages, then passes them to the next element in its flow.
Studio’s visual editor displays each element in a flow as a building block.

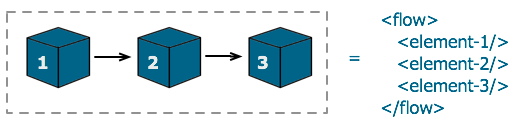
In the visual editor, three horizontally-aligned building blocks in a flow represent three vertically-listed elements in the XML editor, as illustrated by the image below. The dashed-line that surrounds the building blocks represents the scope of the flow; the arrows indicate the direction of the message as it passes through a flow.

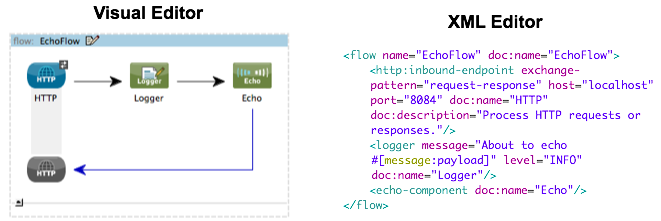
For example, the following image displays the same flow in both its visual editor and XML editor formats.

|
XML Editor Colors Green = element name and its delimiters |
The building blocks in Studio’s visual editor fall into one of three categories:
-
Message Sources accept messages into flows and trigger Mule to begin message processing.
-
Message Processors perform some kind of action with a message such as filtering, transforming, routing, or validating.
-
Components perform specific pre-packaged or custom-coded functionality.
In the Echo example above, the flow contains one message source and two components. As a message moves through the flow, Mule executes the activities one by one as defined by the building blocks.
Attributes
After having created a flow of building blocks in Studio’s visual editor, you must configure the attributes of each. To do so in Studio, you have two options:
-
double-click a building block in the visual editor’s canvas to open its Pattern Properties panel, in which you can define its attributes by entering values in fields
OR -
access the XML editor, then define attributes directly in the XML config file
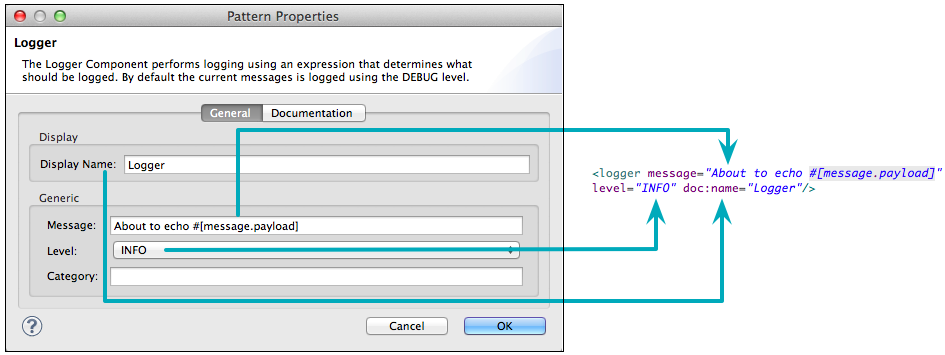
Whichever method you choose, Studio automatically and immediately reflects your configuration changes in both editors, thereby adhering to its two-way editing functionality. The example below illustrates an element’s attribute configurations in the visual and XML editor.

Message Exchange Patterns
One of the attributes of a message source is the exchange pattern. The exchange pattern defines whether the message source simply receives a message, or receives, then responds to message.
| Exchange Pattern | Behavior |
|---|---|
one-way |
receives messages, initiates processing |
two-way |
receives messages, initiates processing, then returns response |
With Studio’s visual editor, a message source’s exchange pattern is indicated by the small arrow icon perched upon the upper-right corner of the building block. A double-arrow icon indicates a two-way message exchange pattern (below, left); a single-arrow icon indicates one-way (below, right).




