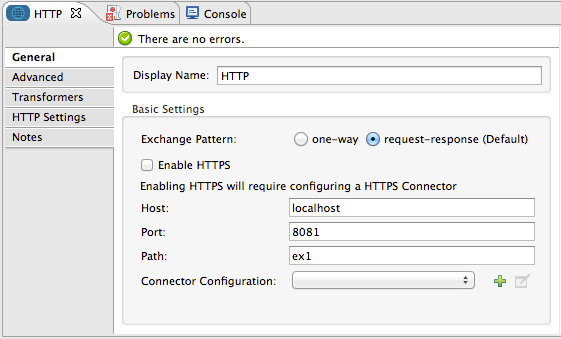
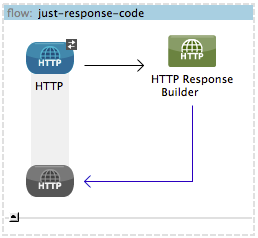
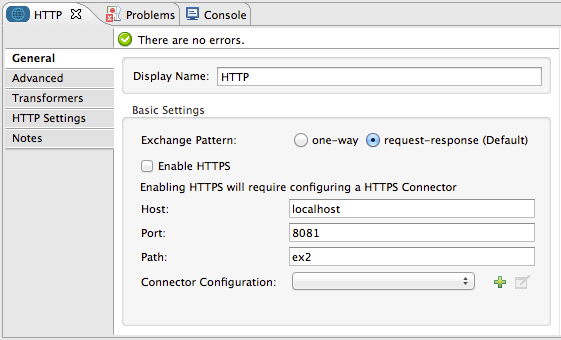
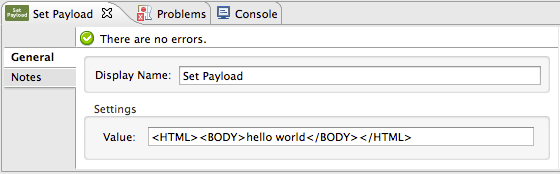
Studio Visual Editor
The Body
The existing Mule Message Payload becomes the body of the HTTP response.
Headers
You need to specify the HTTP header. Some of the most common HTTP headers you may wish to set are the following:
-
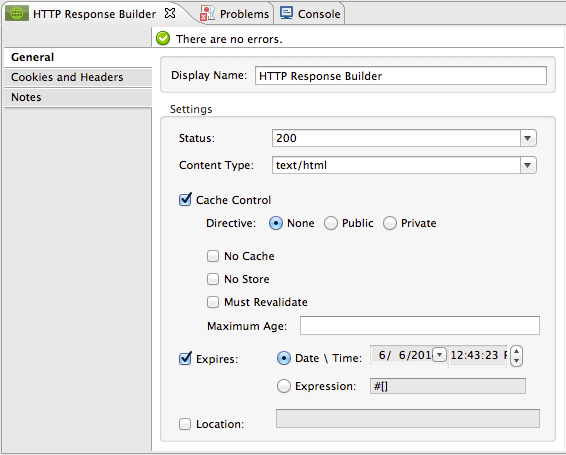
Status: The status code of the response.
-
Content-Type: The mime type of the content, e.g.
text/html;charset=utf-8 -
Location: Used in redirection or when a resource has been created.
-
Cache-Control: Tells all caching mechanisms from server to client whether they may cache this object.
-
Expires: Provides a date/time after which the response is considered stale.
For setting these, the properties editor provides a specific field for each in the general tab.

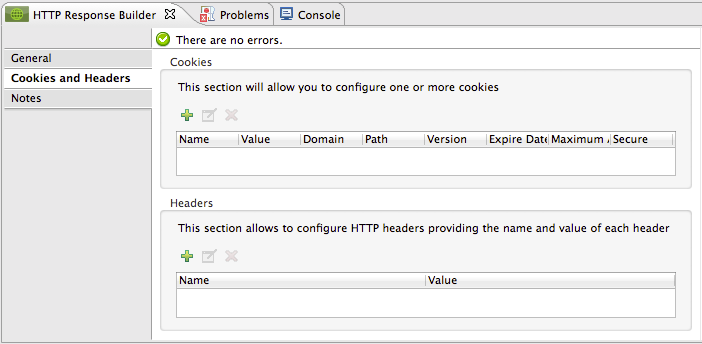
If you wish to populate your message with any headers aside from the ones mentioned above, use the Cookies and Headers tab. Here you can also add cookies, which can each be set with its own properties, such as version and expiration time.

| All configurable values inside the HTTP response element support expressions. |
XML Editor
The Body
The existing Mule Message Payload becomes the body of the HTTP response.
Headers
The most common HTTP headers are set up as atributes of the <http:response-builder element.
| Attribute | Description |
|---|---|
status |
HTTP status code of the response. Default: 200 |
contentType |
If no content type is specified, then the content type of the message will be used. If the message has no content type, then the default content type is |
<http:response-builder doc:name="HTTP Response Builder" contentType="text/xhtml" status="201"/>Other common HTTP response headers are defined in their own child element within <http:response-builder>
-
location: Used in redirection or when a resource has been created.
-
expires: Provides a date/time after which the response is considered stale.
-
cache-control: Tells all caching mechanisms from server to client whether they may cache this object.
| Child Element | Description |
|---|---|
experies |
Specifies when the cookie expires. Accepted formats are WDY, DD, Mon, YYYY, HH:MM:SS GMT |
location |
Used in redirection or when a resource has been created. |
cache-control |
Allows to specify directives that MUST be obeyed by all caching mechanisms along the request/response chain. |
<http:location value="http://localhost:8080/resources/client/5"/>The cache-control element has the following configurable attributes:
| Attribute | Description |
|---|---|
directive |
Can be set to public or private. |
noCache |
If set to true, a cache MUST NOT use the response to satisfy a subsequent request without successful revalidation with the origin server. |
noStore |
If set to true, prevents the inadvertent release or retention of sensitive information. |
mustRevalidate |
When true, that cache MUST NOT use the entry after it becomes stale to respond to a subsequent request without first revalidating it with the origin server. |
maxAge |
When the max-age cache-control directive is present in a cached response, the response is stale if its current age is greater than the age value given. If a response includes both an Expires header and a max-age directive, the max-age directive overrides the Expires header, even if the Expires header is more restrictive. |
Any other headers are configurable by adding an additional child element of the type http:header.
<http:header name="link" value="</feed>"/>The Cache-Control header can be extended if necessary by adding an http:header for the Cache-Control.
You can also include cookies into the headers by adding the child element <http:set-cookie>. This element has the following configurable attributes:
| Attribute | Description |
|---|---|
name |
(Required.) The name of the cookie. |
value |
(Required.) The value of the cookie. |
domain |
The domain scope of the cookie. |
path |
The path scope of the cookie. |
expiryDate |
The exact date/time when the cookie expires. It must be specified in the form WDY, DD, Mon, YYYY HH:MM:SS GMT. |
maxAge |
Indicates, in seconds, the max age of the cookie. This attributes is not allowed if expiryDate is defined. |
secure |
A boolean to specify that the cookie communication should be limited to encrypted transmission. Default is false. |
version |
Set the version of the cookie specification to which this cookie conforms. |
<http:set-cookie name="userId" value="5" path="/" version="1.0" maxAge="10000"/>| All of the configurable values inside the HTTP response element support expressions. |