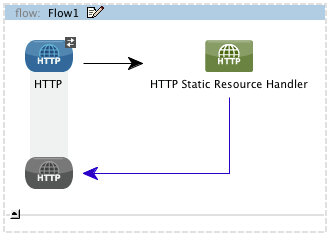
Studio Visual Editor
Insert the HTTP Static Resource Handler into your flow and configure it per the following table.
| Field | Description | Default Value | Sample XML |
|---|---|---|---|
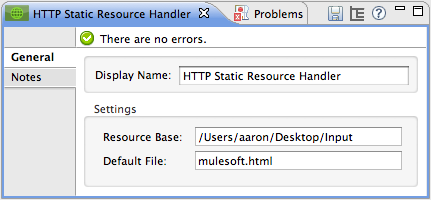
Display Name |
Name of the component as it appears in the flow. |
HTTP Static Resource Handler |
|
Resource Base |
Required. The resource folder where the html document(s) are stored. |
N/A |
|
Default File |
Required. The default main file to serve when the directory is specified. If no file is specified, index.html will be used. |
index.html |
|
XML Editor or Standalone
<http:static-resource-handler resourceBase="/myApp" doc:name="HTTP Static Resource Handler" defaultFile="index.html"/>| Element | Description |
|---|---|
http:static-resource-handler |
Specify any HTTP static resource to be the output produced by this component. |
| Attribute Name | Description | Type | Default Value | Sample XML |
|---|---|---|---|---|
resourceBase |
Required. The resource folder where documents are stored. |
string |
N/A |
|
defaultFile |
Required. The default main file to serve when the directory is specified. |
string |
index.html |
|
doc:name |
Customize to display a unique name for the logger in your application. Note: Attribute not required in Mule Standalone configuration. |
string |
N/A |
|