Studio Visual Editor
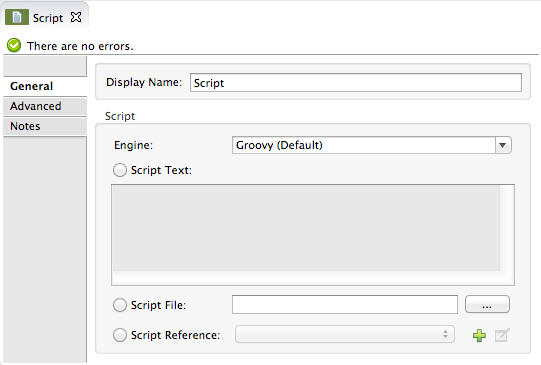
To configure the Script component, double-click the Script element to open the Properties Editor. Use the General tab to specify the file location of the script or simply type in your code on the script text window.
Choose a programming language for the scripting component:
-
Groovy
-
JavaScript
-
Python
-
Ruby
| Keep in mind that if you’d rather code in Java, there’s also a Java Component that works very similarly. |

| Panel | Description |
|---|---|
Display Name |
Defaults to the generic component name. Change the Display Name, which must be alpha-numeric, to reflect the component’s specific role, such as, |
Engine |
From the Engine property drop-down list select a scripting engine. The default scripting engine is Groovy. |
Select one of the following: |
Script Text: Type the script that the component loads directly into this space. |
XML Editor
- Choose a programming language for the scripting component
-
-
Groovy
-
JavaScript
-
Python
-
Ruby
-
Regarding the code itself, there are three ways of using the Script component:
Add code directly: Add a child element containing the code itself
File reference: Enter the location of the script to be loaded by the component. The file can reside on the classpath or the local file system.
Script reference: Lets you add a Java bean, which encapsulates multiple objects into a single bean. The Script component can then store and re-use the bean when applicable.
| Keep in mind that if you’d rather code in Java, there’s also a Java Component that works very similarly. |
Adding code directly:
<scripting:component doc:name="Script">
<scripting:script engine="Groovy">
<script:text>
return payload.toString().replaceAll("$oldStr", "$newStr")
</script:text>
</script:script>
</scripting:component>With a file reference:
<scripting:component doc:name="Script">
<scripting:script engine="Groovy" file="myCode.gy"/>
</scripting:component>With a script reference:
<scripting:component doc:name="Script">
<scripting:script engine="Groovy" script-ref="Bean"/>
</scripting:component>| Panel | Description |
|---|---|
|
Displays a name when looking at the element in the Studio visual editor. |
|
Select the scripting engine to run the script. The default scripting engine is Groovy. |
|
Enter the location of the script to be loaded by the component. The file can reside on the classpath or the local file system. |
script-ref |
*S*cript Reference: Lets you add a Java bean, which encapsulates multiple objects into a single bean. The Script component can then store and re-use the bean when applicable. |
| Child element | Description |
|---|---|
- script:text - |
Add this as a child element and type the script into it, the component will execute this code. |
property |
Define a property that is callable from the script. |