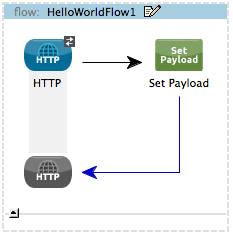
The Hello World example consists of one simple Mule flow. This flow accepts an HTTP request, sets a static payload on the message, then returns a response to the end user.
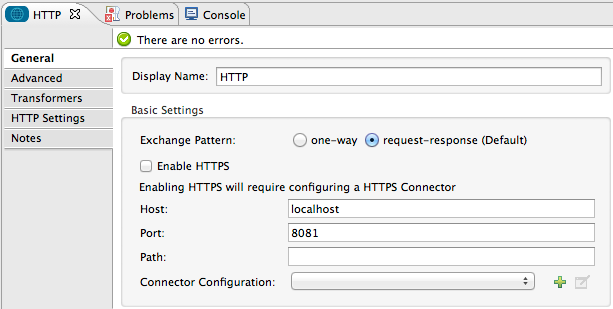
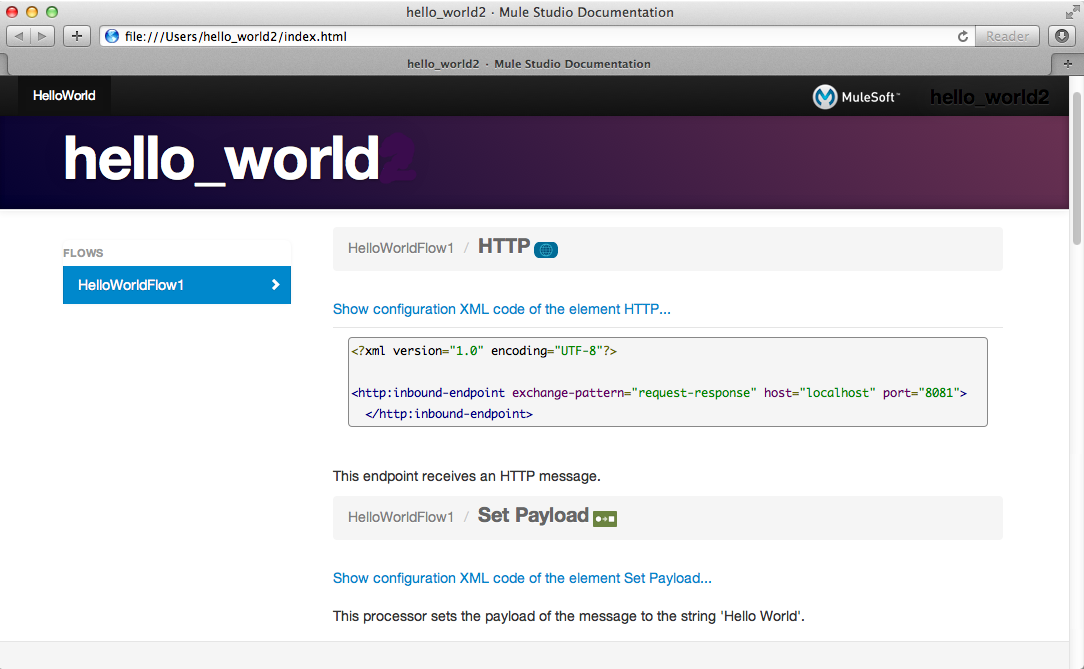
The request-response inbound HTTP endpoint receives requests the end user submits to the Web service. Because it has a request-response message exchange pattern, this HTTP endpoint is responsible for both receiving and returning messages. The descriptive notes included in the configuration of the endpoint helps other developers understand the actions the element performs in the context of the application.
Studio Visual Editor
| Field |
Value |
General Tab |
Display Name |
HTTP
|
Host |
localhost
|
Port |
8081
|
Notes Tab |
Description |
This endpoint receives an HTTP message.
|
Studio XML Editor
<http:inbound-endpoint exchange-pattern="request-response" host="localhost" port="8081" doc:name="HTTP" doc:description="This endpoint receives an HTTP message."/>
| Attribute |
Value |
exchange-pattern |
request-response
|
host |
localhost
|
port |
8081
|
doc:name |
HTTP
|
doc:description |
This endpoint receives an HTTP message.
|
|
|
Notice that the HTTP endpoint has a request-response message exchange pattern (as indicated by the small double-arrow icon — below, left). Because it must respond to the requester, the HTTP endpoint in this example has a request-response message exchange pattern.
If an HTTP endpoint has only to input information into an application, it requires a one-way message exchange pattern (below, right).
|
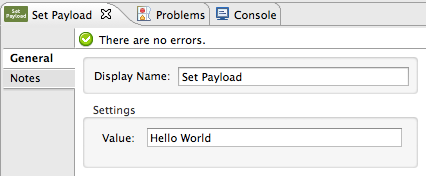
As its name suggests, the Set Payload transformer sets a value in the message payload. In this example, the value utilizes a Mule expression to set a static string on the payload. Like the HTTP endpoint, the descriptive notes included in the configuration helps other developers understand the actions the element performs in the context of the application.
Studio Visual Editor
| Field |
Value |
General Tab |
Display Name |
Set Payload
|
Value |
Hello, World
|
Notes Tab |
Description |
This processor sets the payload of the message to the string 'Hello, World'.
|
Studio XML Editor
<set-payload value="Hello World" doc:name="Set Payload" doc:description="This processor sets the payload of the message to the string 'Hello World'."/>
| Attribute |
Value |
value |
(Hello World)
|
doc:name |
Set Payload
|
doc:description |
This processor sets the payload of the message to the string 'Hello World'.
|