<http:listener-config name="HttpListenerConfiguration"
doc:name="HTTP Listener Configuration"
host="${host}"
port="${port}"
basePath="${path}" />Configuring Environment Properties
|
Standard Support for Mule 4.1 ended on November 2, 2020, and this version of Mule reached its End of Life on November 2, 2022, when Extended Support ended. Deployments of new applications to CloudHub that use this version of Mule are no longer allowed. Only in-place updates to applications are permitted. MuleSoft recommends that you upgrade to the latest version of Mule 4 that is in Standard Support so that your applications run with the latest fixes and security enhancements. |
You can configure your Mule application to automatically load property files based on the development environment (QA, preproduction, production, etc) you are working on, making it easier to deploy your app both on-premises and in the cloud. This configuration requires you to complete the following tasks:
-
Create a properties file for each development environment in your application.
-
Configure a properties placeholder in your app to look for the environment upon launch.
-
Set an environment variable to point to a specific development environment during application deployment.
Consider externalizing other aspects of your configuration, like time-out values, polling frequencies, etc. Even if they don’t vary between environments. This will facilitate tuning and experimenting as the whole Mule application would become configurable through a single properties file.
Basic Anatomy of an Environment Property Configuration
A few things to consider before creating and configuring environment properties:
-
Use a consistent naming strategy for your properties files and make them unique across applications. This will be easier for re-using across teams.
-
A good strategy is to add the application name or ID to the properties file names.
|
If you’re deploying multiple applications through a Shared Resources structure, don’t set anything in the properties files, as there could be conflicts between the various apps that share a domain. Instead, you can set environment variables over the scope of the deployed app, its domain and other apps under that domain. As explained in the Shared Resources page, in Studio you can create these variables through the Environment tab of the Run Configurations menu, reachable via the dropdown menu next to the Play button. |
Review the following Mule configuration fragment that defines an HTTP connector with variable configuration:
This example uses Spring’s property placeholder resolution mechanism. The variable bits are clearly visible: the base path, host, and port can vary for each environment where this connector gets deployed in. When deploying your application, mule.env can be dynamically replaced by the particular environment you’re deploying to, such as qa or prod.
To provide values for these environment variables, we use a Yaml configuration file:
path: "test/products" host: "localhost" port: 8082
You could entirely avoid having to touch your application’s code values by adding a second Yaml file with other values assigned to the same variables:
path: "products" host: "www.acme.com" port: 8081
Creating and Configuring Environment Properties
Create variable properties files and configure them in your application to look for the environment upon launch. Additionally, you can test environment properties in Studio. To complete these tasks review the following steps:
Using Studio Visual Editor
-
Define a list of environments you wish to support in your application. For example, one common use case involves configuring the application to support both Production and a QA environments.
We will define the variablevariablein the environmentsprodandqaand test it using a single application.
-
Right-click the
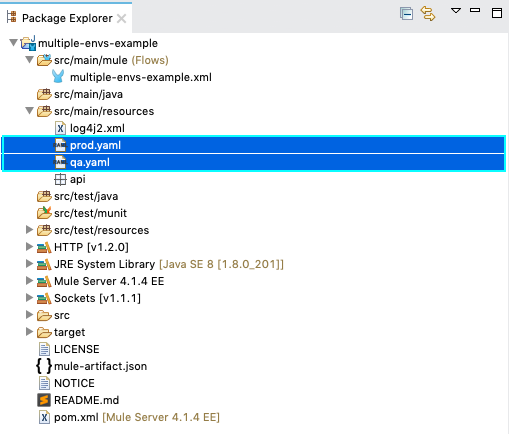
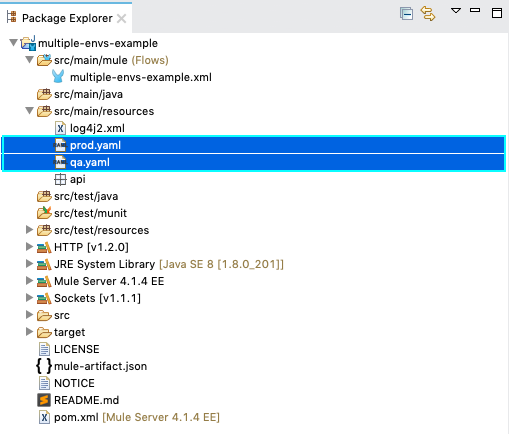
src/main/resourcesfolder, then select New > File to create a properties file for each environment you wish to support. For example:-
qa.yaml -
prod.yaml
-
-
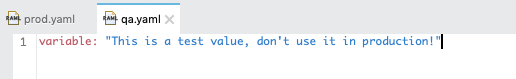
Double-click each of these new files to open them in new tabs in Studio. By editing them, you can configure the properties of the environment that correspond to the filename. For example, you may wish to add the properties as per the following images. Keep in mind that you can use these properties anywhere in your application.


-
Close the properties files.
-
Click in the Global Elements tab of your Studio project, below the canvas.
-
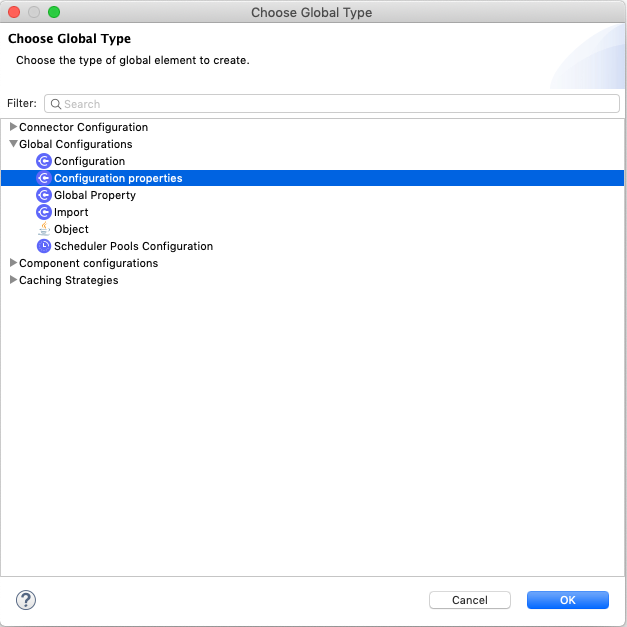
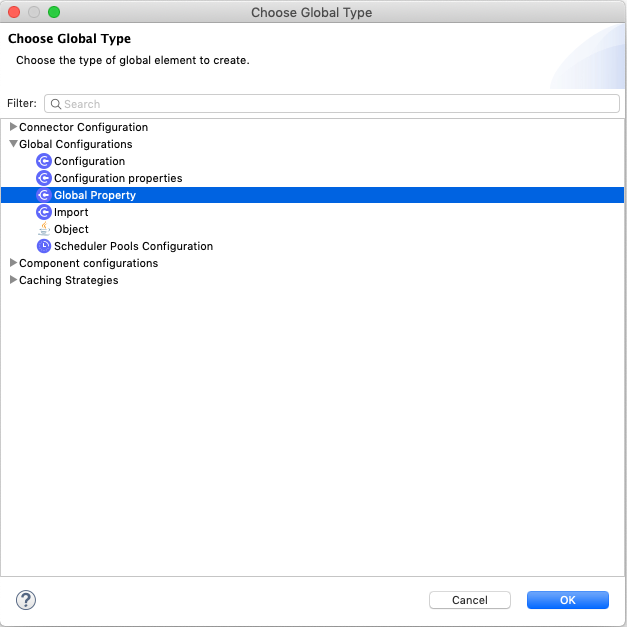
Create a new global element. When selecting the element type, pick Configuration properties under Global Configurations.

-
Set the value of the File field to
${env}.yaml -
Create a new property to add a default environment. When selecting the element type, pick Global Property under Global Configurations.

-
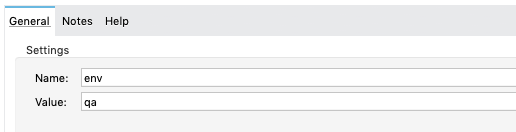
Set a value to the property.

-
You can change the environment by editing the configured Global Property value.
Using XML Editor
-
Define a list of environments you wish to support in your application. For example, one common use case involves configuring the application to support both Production and a QA environments.
We will define the variablevariablein the environmentsprodandqaand test it using a single application.
-
Right-click the
src/main/resourcesfolder, then select New > File to create a properties file for each environment you wish to support. For example:-
qa.yaml -
prod.yaml
-
-
Double-click each of these new files to open them in new tabs in Studio. By editing them, you can configure the properties of the environment that correspond to the filename. For example, you may wish to add the properties as per the following images. Keep in mind that you can use these properties anywhere in your application.


-
Close the properties files.
-
Click in the Configuration XML tab of your Studio application, below the canvas.
-
Add a configuration-properties element to the XML file and let the file name configurable.
<configuration-properties doc:name="Configuration properties" file="${env}.yaml" />-
Add a Global Property element to set the default environment name.
<global-property doc:name="Global Property" name="env" value="qa" />-
You can change the environment by editing the configured Global Property value.
Testing Configured Environment Properties in Studio
You can test that your application uses the specific environment you configured in your variables properties file, by running the application in Mule embedded in Studio.
-
In the Package Explorer view, right-click the filename of the project you wish to deploy, then select Run As > Mule Application.
-
Studio automatically deploys your application according to the environment variable you specified in the Global Property from the previous procedure.
-
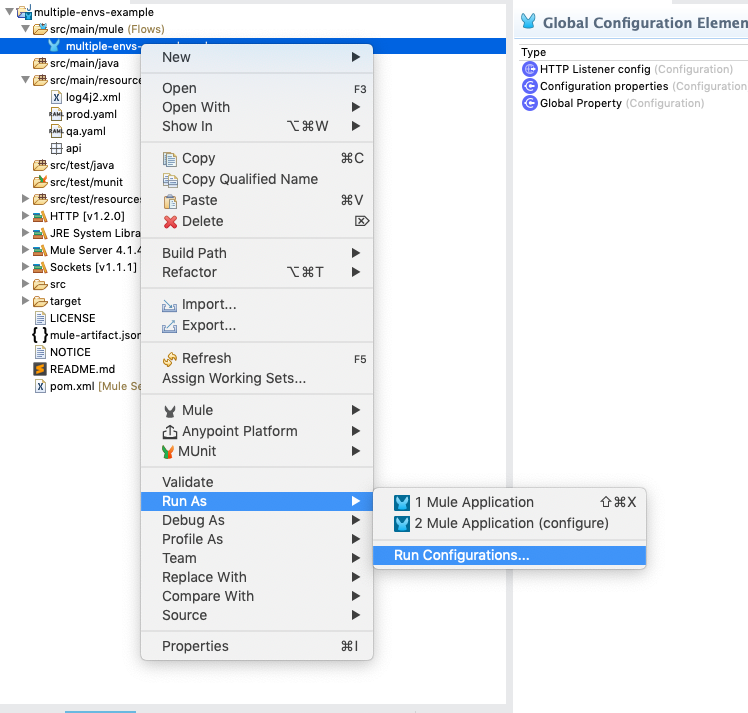
Again in the Package Explorer view, right-click the filename of the project you wish to deploy, then select Run As > Run Configurations….

-
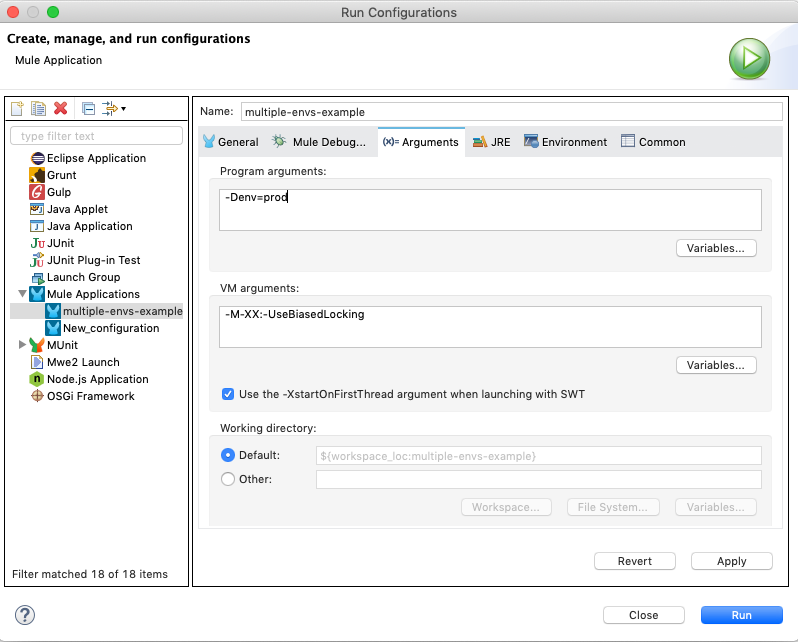
Define the System Property in the
Argumentstab.
-
Click the
Runbutton to complete the procedure. The properties configured inprod.yamlwill be used instead of the ones defined inqa.yaml.
Setting Environment Variables for Application Deployment
Mule loads the environment variables when it starts, so depending on your deployment target (CloudHub or On-premises) you need to set the environment when you deploy the app (CloudHub) or when you start your Mule instance (On-premises).
Setting a Specific Environment when Starting Mule On-Premises
Using the command line
Identify the environment in which to deploy your application at runtime with an environment variable. Execute the command to run Mule in your environment as per the following example:
$ mule -M-Dmule.env=prodOnce Mule starts with your configured environment, you can deploy the application with your desired deployment method.
Using Anypoint Runtime Manager
As a prerequisite you need to create a server in Anypoint Runtime Manager and link it to Mule. Then you can create a custom server property.
Setting a Specific Environment when Deploying to CloudHub
Deploying to CloudHub from Studio
From Studio you can initiate the process to set your properties environment variables and deploy your application to CloudHub :
-
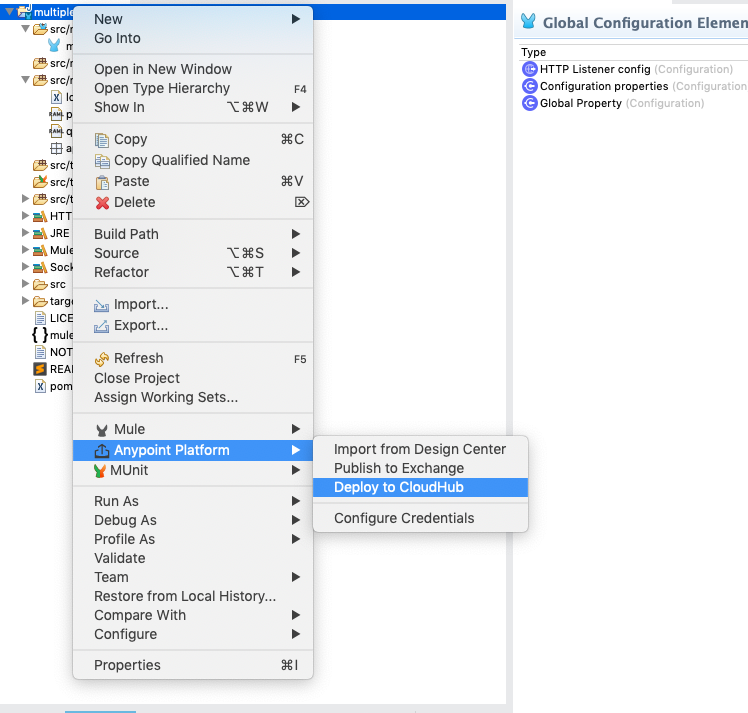
In the Package Explorer view, right-click the filename of the project you wish to deploy, then select Anypoint Platform → Deploy to Cloud.

-
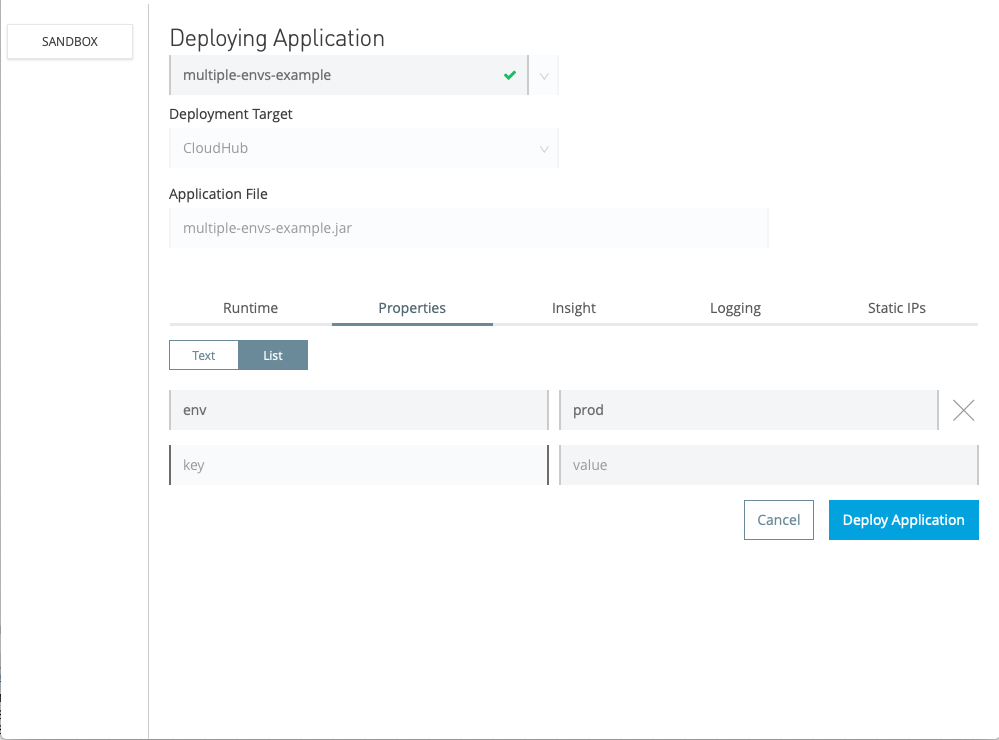
Complete the requested data, and click the Properties tab.
-
Add a new environment variable by setting Key to env and its value to prod.

-
Click Deploy Application.
Deploying to CloudHub from Runtime Manager
To deploy your application to CloudHub via Anypoint Runtime Manager, you can set properties values using Runtime Manager Console.



