http:
path: "/service"
port: "10000"
host: "my-api.cloudhub.io"Configure Property Placeholders
|
Standard Support for Mule 4.1 ended on November 2, 2020, and this version of Mule reached its End of Life on November 2, 2022, when Extended Support ended. Deployments of new applications to CloudHub that use this version of Mule are no longer allowed. Only in-place updates to applications are permitted. MuleSoft recommends that you upgrade to the latest version of Mule 4 that is in Standard Support so that your applications run with the latest fixes and security enhancements. |
Instead of using static values for your Mule application configurations, such as connections, you can create a .yaml or a .properties file to contain your properties and then reference the properties from your application.
Configuring a properties file improves the organization and maintainability of your applications.
In a .yaml file, the properties take this form:
In a .properties file, the properties take this form:
http.path=/service http.port=10000 http.host=my-api.cloudhub.io
Create and Configure your Properties File
-
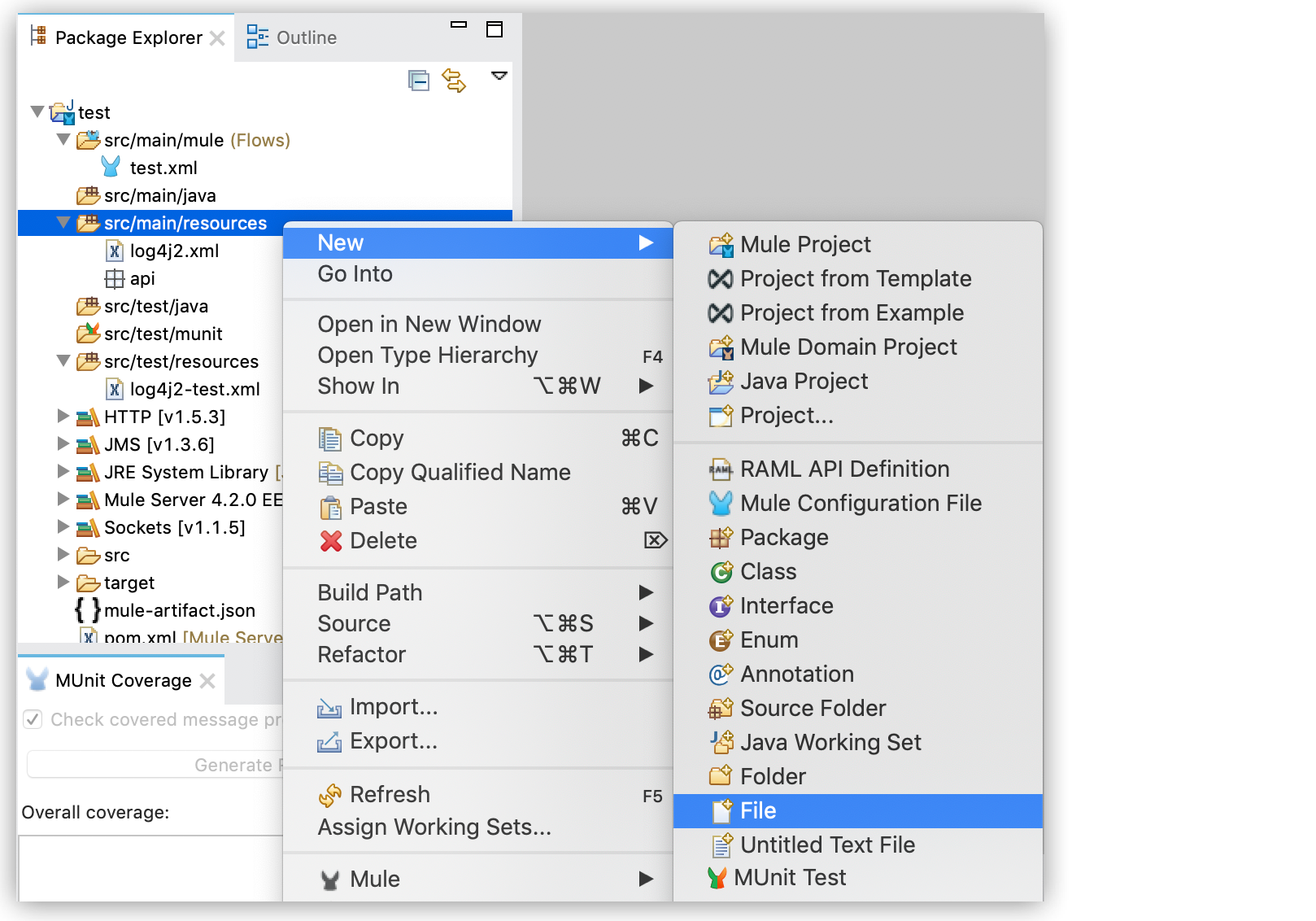
In Studio, go to the Package Explorer view and right-click the
/src/main/resourcesfolder in your project. -
Select New > File:

-
Choose a name for your file and set the extension to
.yaml, or.propertiesif you prefer to use this format. -
Edit the file to define the properties and values you need.
-
Add the properties file to your Mule application.
-
From Studio:
-
Open the Global Elements tab, and click the Create button.
-
Search for the element called Configuration Properties and click OK.
-
Click on the … button and navigate to your
.yamlor.propertiesfile.
-
-
From the XML Editor:
-
Include a
<configuration-properties>element inside<mule>, and set itsfileparameter with your properties file name. For example:<mule> <configuration-properties file="myConfiguration.yaml" doc:name="Configuration properties" doc:id="872422be-3571-4a52-a383-a2b0e16859d7" />` ... </mule>
-
-
Use the Properties in your Application
Once you have configured your properties file and added it to your project, you can reference its attributes by using a syntax like this: ${propertyContainer.propertyName}.
Based on the examples configured in the previous section, to use the path and port values the syntax is ${http.path} and ${http.port} respectively.
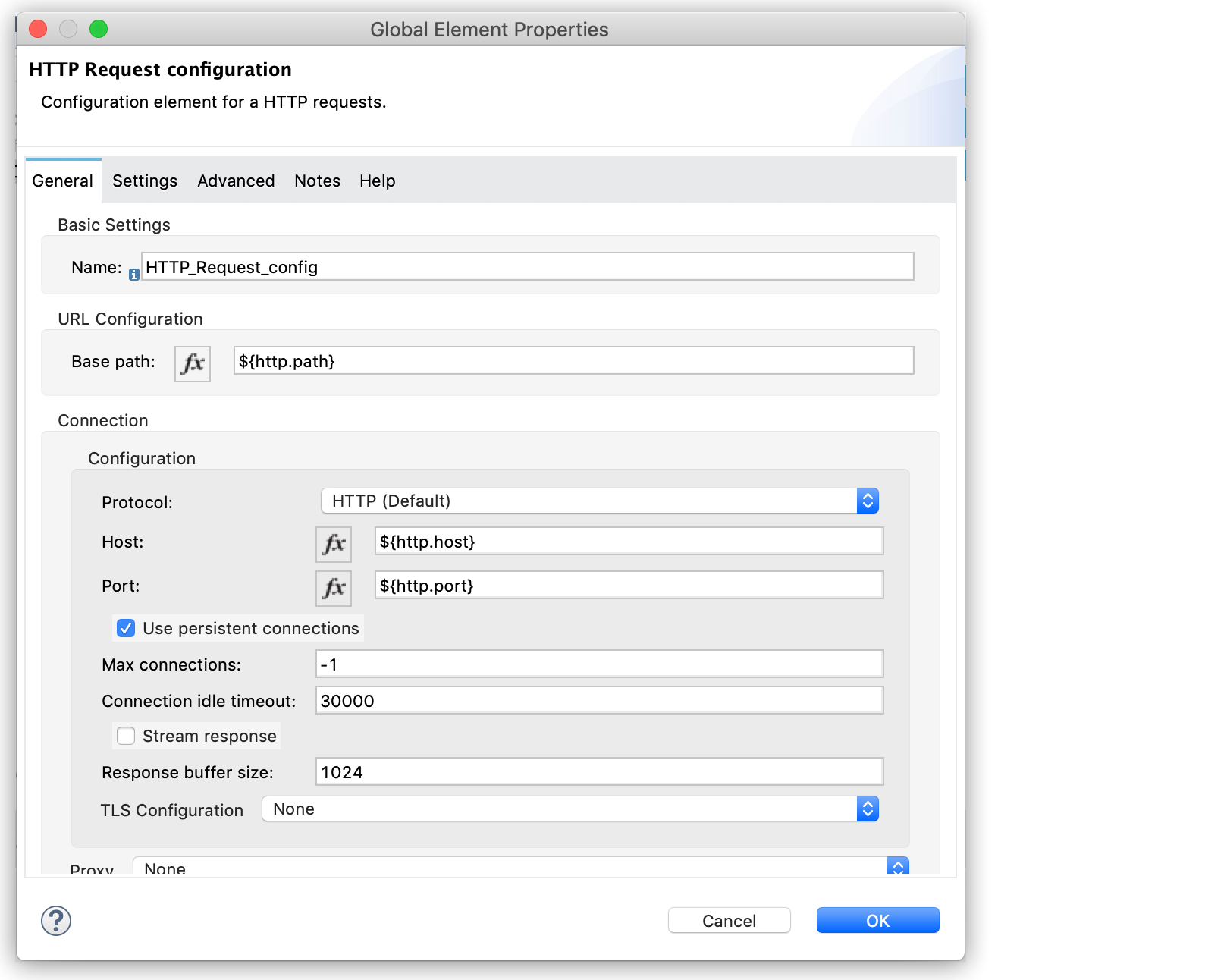
For example, you can configure your Global HTTP Request configuration to use the values defined in the properties file.
-
From Studio:

-
From the XML Editor
<http:request-config name="HTTP_Request_config" doc:name="HTTP Request configuration" doc:id="7120494c-0540-4ad1-a118-f5b6db3f1456" basePath="${http.path}" > <http:request-connection host="${http.host}" port="${http.port}" /> </http:request-config>



