Transforming Data in a Flow
This example shows how to use a custom transformer. In this case, a simple transformer is used in a flow to alter information received in an HTTP request before passing the information to a custom component.
What you Will Learn
-
How to create a Custom Transformer in Mule Studio.
-
How to configure the Transformer in the flow.
-
How to implement a Custom Transformer.
See this example built and run in Mule Studio
Prerequisites
This examples requires that you run through the example described in Adding Business Logic to a Flow.
Building the Example
-
Let’s begin with the "Hello" flow you built in Adding Business Logic to a Flow. Run it and confirm in a browser window that when you go to http://localhost:8082/Fred you see the following on screen:

Now, wouldn’t it be nice to remove that slash before the name? A Custom Transformer can take care of that.
-
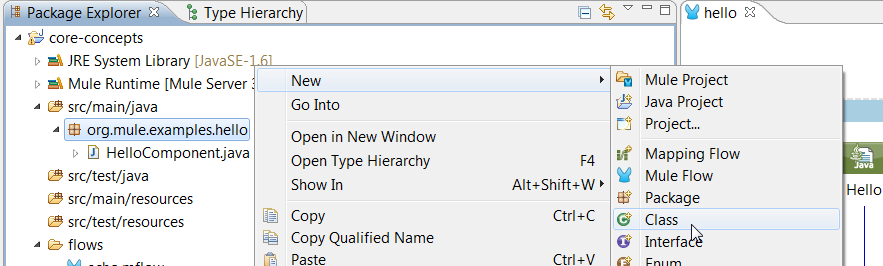
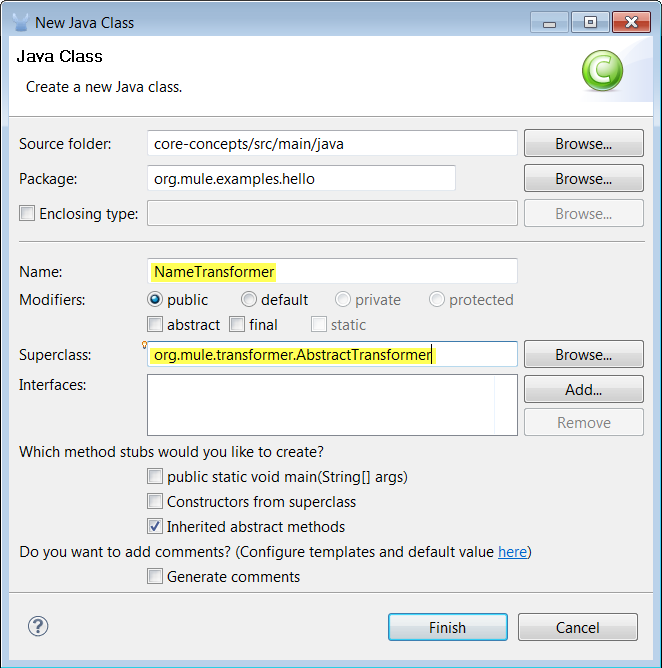
Create a new class in the org.mulesoft.example.hello package

-
Name it NameTransformer, and make it extend AbstractTransformer

-
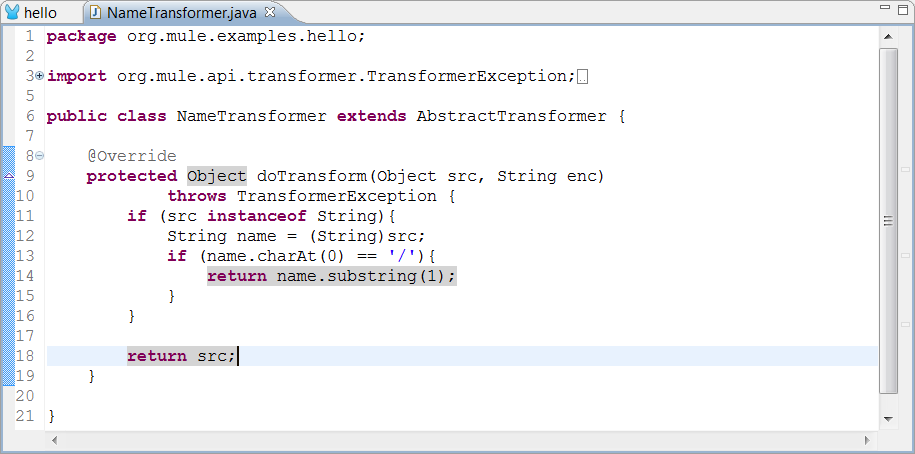
Implement the class by adding the following code to the doTransform() method. It will detect Strings beginning with a slash and remove it. Otherwise, it will return the original object.
if (src instanceof String){ String name = (String)src; if (name.charAt(0) == '/'){ return name.substring(1); } } return src;
-
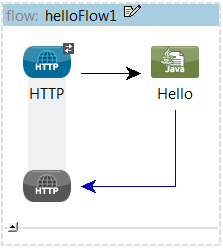
Open your flow. It should look like this:

-
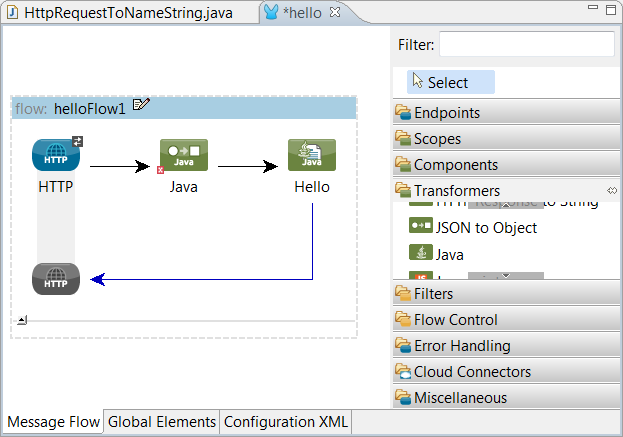
Insert a Java Transformer. Do so by dragging it from the sidebar and dropping it between the HTTP Inbound Endpoint and the Hello Component.
In previous Studio versions, the Java Transformer was named Custom Transformer. 
-
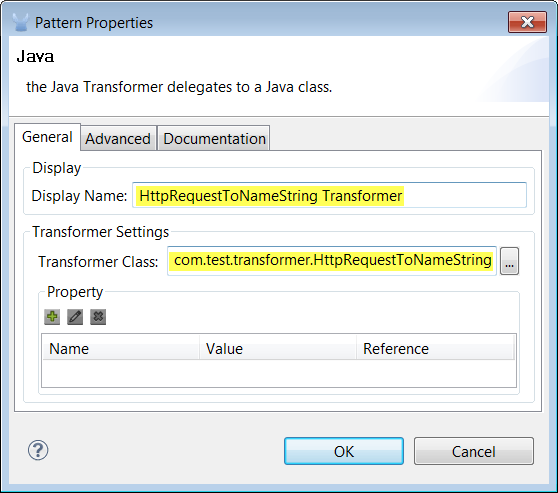
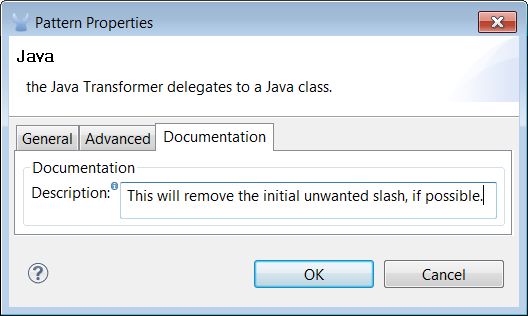
Double-click on the Transformer you just inserted and insert the full name of the Transformer class we just implemented. You may also want to add some additional documentation information. Click OK when you are done and save the flow.


Running the Example
-
Run as Mule Application (as you did in the previous examples).
-
Open a browser window and go to http://localhost:8082/Fred. Notice that this time the greeting does not contain a slash:

What Just Happened?
-
You created a Custom transformer and plugged it into the flow.
-
Your HTTP request payload was processed by the Transformer before passing it to the Component.
-
The HTTP Endpoint, the Transformer and the Component don’t know about each other. Mule connects them as necessary.
Next Steps
Previous: Using Outbound Endpoints to Publish Data



